-
백엔드로부터 DTO로 배열 전달받기Today I Learned 2022. 9. 29. 23:59
풀 스택 마카오뱅크 구현 과제 요구사항 중 강의에는 없던 내용으로 회원가입을 추가로 구현하는 부분이 있다. 물론 이전 주차에 배운 내용이었기에 기억을 되돌려보고 이전에는 어떻게 했었나 슬쩍슬쩍 들여다보면서 구현을 진행하고 있다.

회원가입의 세부 요구사항에는 그림과 같이 입력란에 정보를 넣고 회원가입 버튼을 눌렀을 때, 조건과 맞지 않는 입력사항에 대해 에러 메시지를 출력하도록 하는 내용이 있다. 이때 조건과 맞지 않는 입력사항이 여러 개일 경우, 모든 오류들에 대해 에러 메시지를 출력하도록 하고 있다. 입력을 처리하는 과정은 먼저 프론트엔드에서 입력 데이터들을 담아 백엔드에 요청을 전송하면, 백엔드에서 입력 데이터들을 검증하고 처리를 진행하는 방식이다.
프론트엔드와 백엔드 간의 데이터 통신은 DTO(Data Transfer Object)라고 하는, 계층 간 데이터 교환을 목적으로 사용되는 객체를 통해 내용의 교환이 이루어진다. 현재 구현하고 있는 프로그램에서는 요청에 대한 응답을 조건에 따라 각기 다르게 수행하도록 하고 있다. 모든 입력이 조건에 맞는 경우에는 정상적으로 처리된 데이터를 전달하기 위한 DTO를, 입력이 조건에 맞지 않게 전달된 경우에는 에러 코드와 에러 메세지를 담은 에러 DTO를 생성해 전달하도록 구조를 갖추고 있다.
현재 구현하고 있는 에러 DTO는 한 번에 하나의 에러만을 담아 전달하고 있는 구조이다. 그러나 지금처럼 한 번의 요청에서 여러 종류의 에러를 알 수 있도록 하는 방법을 찾을 필요가 있었다.
그렇다면 DTO에 여러 개의 에러를 모두 담아서 전달할 수는 없는 걸까? 생각이 들었다. 인터넷에 찾아보았지만 내가 원하는 정보가 나올 리 없었고, 그래서 직접 실험해보기로 했다.
일단 같은 타입의 여러 데이터들을 한 번에 묶기 위해서는 컬렉션 객체를 사용해야 할 것이라는 생각이 들었다. 현재 데이터를 주고받고 있는 DTO를 잠깐 손봐서 List를 데이터로 담을 수 있도록 정의했다.

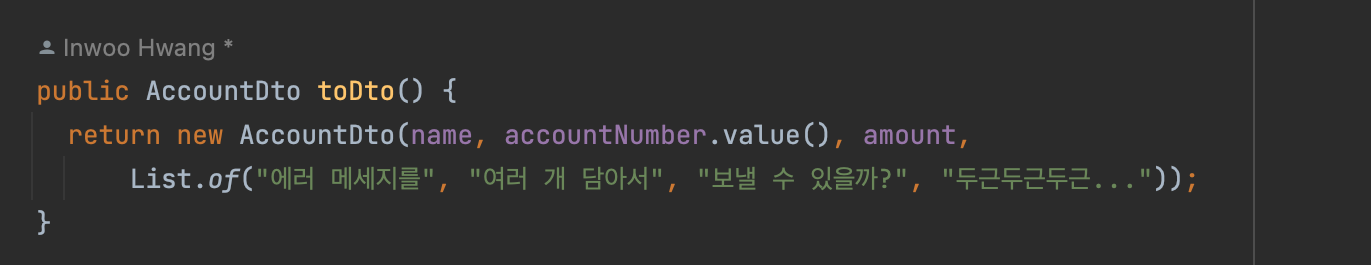
AccountDto.java 응답을 위한 DTO는 도메인 객체에서 생성하도록 하고 있었는데, 역시 잠깐 손봐서 컬렉션 객체를 생성받도록 했다.

Account 객체에서 AccountDto 객체를 생성 이 AccountDto 객체는 GET /accounts/me 요청에 대한 응답으로 전달된다.

AccountController.java 요청을 보낸 프론트엔드에서는 다음과 같은 구조로 응답을 전달받는다.

apiService.js console.log로 응답으로 받는 data를 직접 확인해보았다.

응답으로 전달된 DTO를 프론트엔드에서 출력한 결과 전달한 컬렉션의 내용을 잘 가져오는 것을 확인할 수 있었다...!
물론 아직 모든 내용을 구현하기 위해 갈 길이 멀다. 이제 백엔드에서 동시에 여럿 발생하는 에러들을 컬렉션으로 모아준 뒤 진짜 에러를 전달해야 하는 DTO에 컬렉션을 주도록 해야 하고, 전달받은 프론트엔드에서도 받은 에러 메세지들을 어떻게 컴포넌트에 알려줄 것인지에 대한 로직을 구상하는 것이 필요하다.
그럼에도 필요한 과정의 한 단계를 성공적으로 밟았고, 그것도 아무도 알려주지 않던 것을 실험을 통해 가능 여부를 확인할 수 있었다는 사실은 매우 기분이 좋은 것 같다.
'Today I Learned' 카테고리의 다른 글
React 웹 애플리케이션 Github에 배포하기 (0) 2022.10.01 고통의 트러블슈팅 (0) 2022.09.30 숫자는 거짓말을 하지 않는다. (0) 2022.09.28 다른 출처에서 리소스를 읽는 것을 사전에 차단하지 않으면 발생할 수 있는 문제 (0) 2022.09.27 이번 주만큼은 고민에 들이는 시간을 덜어내는 것을 목표로... (0) 2022.09.26