-
메가테라 웹 개발자 과정 6주차 (2) 주간 회고주간 회고 2022. 7. 31. 22:00
6주차가 완전히 마무리되기 직전임에도 이번 주차의 목표 달성 성과는 미진한 상태이다.
주차의 시작은 수월했다. 학습법의 방향성도 핵심만을 잡아 정리하는 것으로 잡았기 때문에, 개념 정리, 과제 수행까지 해낼 수 있을 것이라 생각했다.
일요일 저녁부터 다소 이상한 낌새가 느껴졌다. HTML과 태그에 대해서는 필요한 부분만 알맞게 정리한 것 같았는데, CSS의 진도가 쉽사리 나가지 않고 있었다. 선택자에 대해 이해가 잘 되지 않아 조금 더 자세한 예시들을 찾아보면서 표로 정리를 하면서 점심부터 저녁 사이까지의 꽤 많은 시간을 CSS 선택자를 정리하는 데 시간을 썼다. 박스 모델, 크기 단위, display 속성, position 속성, Flex 레이아웃, Grid 레이아웃 등 정리해야 할 내용이 많이 남아있는데 시간은 일요일 밤이었다. TIL을 쓰고 자료를 계속 정리했지만 정리했다고 보기에는 내용의 양이 스스로의 기준에 (심지어 완화시킨 기준인데도) 한참 모자랐다.
주중으로 들어와 퀘스트 과제를 하기 시작한 뒤로부터는 과제 수행 템포가 다른 팀원들에 비해 한 박자씩 뒤로 밀리기 시작했다. 퀘스트 과제가 주어진 지 며칠이 지났을 때는 답안 페이지의 개발자 도구를 열어 소스 코드를 보면서라도 완성할 수 있도록 조건이 변경되었지만, 그럼에도 이 속성값은 왜 이렇게 되는 건지는 알면서 코드를 치고 싶어 속성 값을 이것저것 바꿔가면서 소스코드를 작성하니 과제 하나에 들이는 시간이 길어졌다.
결국 코딩 도장 문제 3개, 개발자 웹 페이지 작성 과제를 마치지 못한 채로 금요일이 지났다.
HTTP 주간에 강의를 따라 치고 개념 노트로 정리해야 할 양이 다른 주차보다 월등히 많다는 것을 알고 있음에도 6주차 과제들이 모두 마쳐진 상태여야 하기 때문에 과제들에도 시간을 나눠서 써야 했고, 그마저도 지금 안 된, 두 마리 토끼를 모두 놓친 상태이다.
손 놓고 있을 수는 없기에 이 두 가지를 해 보려 한다.
1. 6주차 퀘스트 마카오뱅크, 개발자 페이지 제작 과제를 얼른 답안 페이지를 참고해서 일단 완성 상태로 만들어 놓는다. 글자 크기, border-radius 같은 세세한 부분은 하지 않고 필수적인 레이아웃, hover, 코드 리뷰 반영 등을 최우선으로 즉시 수행한다.
2. 키워드 개념을 수박 겉핥기 식으로 정리한다. 어느 수박의 겉을 핥을 것인지, 키워드의 키워드만을 선별해서 정리한다.
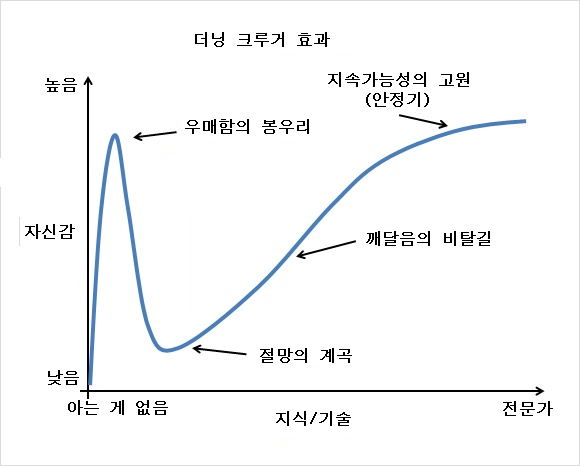
더닝 크루거 효과라는 게 있다고 한다. 자신감과 지식의 정도 간의 상관관계를 대략적인 그래프로 보여주는 자료라고 한다. 자료의 신빙성은 의문점이 있지만 지금의 심정을 잘 대변해주는 것 같아 인용한다.

그래도 계곡의 심연 한가운데에서는 올라갈 수 있는 길만 보이니 올라가기만 하면 된다. 물론 비탈길을 올라가는 것은 힘들다. 그렇지만 중간중간 뒤를 돌아보면 그래도 많이 올라오긴 올라왔구나를 느낄 수 있다. 비탈길을 올라가는 것도 '나'이고, 생각을 바꾸는 것도 '나'이다.
보이는 결과를 만들어내서 부정적인 생각들을 바꿀 수 있게 하는 전환점을 만들어줄 수 있었으면 좋겠다.
'주간 회고' 카테고리의 다른 글
메가테라 웹 개발자 과정 8주차 (2) 주간 회고 (0) 2022.08.14 메가테라 웹 개발자 과정 7주차 (2) 주간 회고 (0) 2022.08.08 메가테라 웹 개발자 과정 5주차 (2) 주간 회고 (0) 2022.07.22 메가테라 웹 개발자 과정 4주차 (2) 주간 회고 (0) 2022.07.15 메가테라 웹 개발자 과정 3주차 (2) 주간 회고 (0) 2022.07.08